Tutoriel Cadre avec Liseré

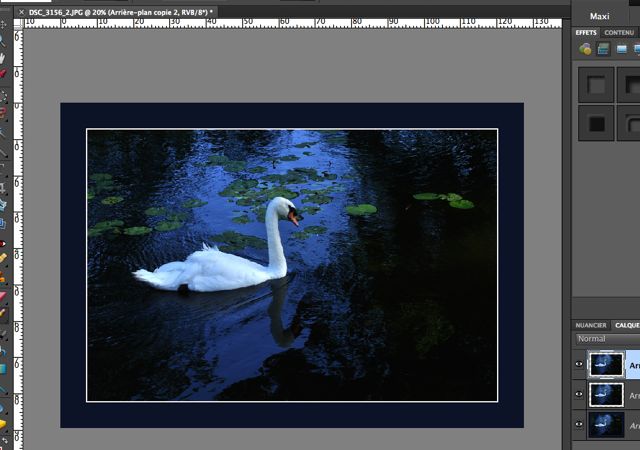
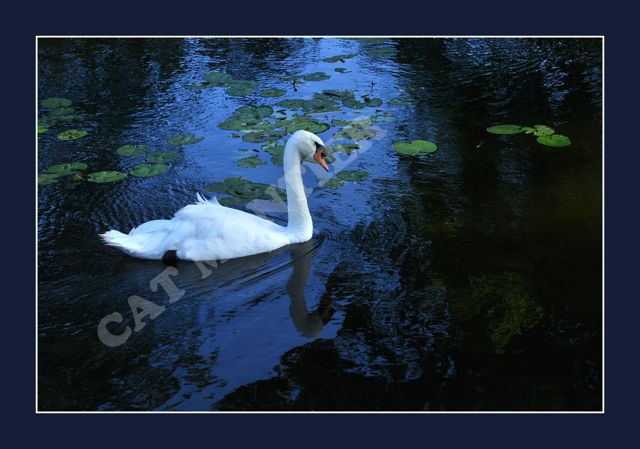
ouvrir une photo

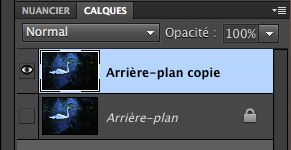
la dupliquer

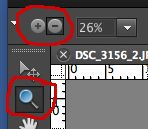
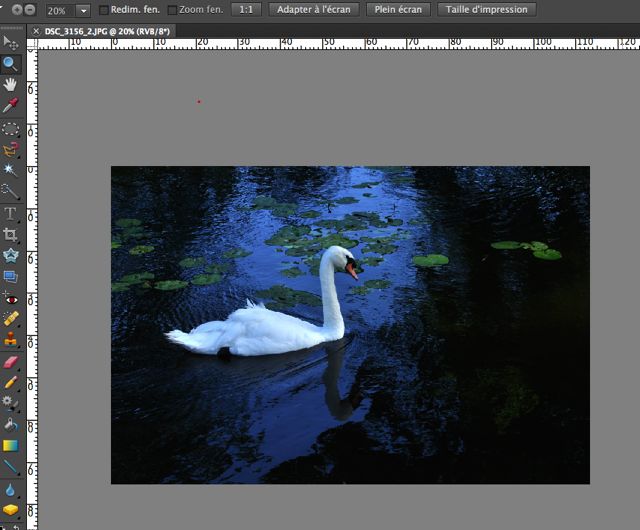
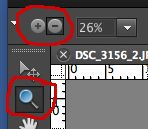
si besoin, la réduire avec la loupe - pour laisser de l'espace autour,
qui permettra de faire le cadre

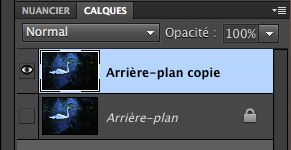
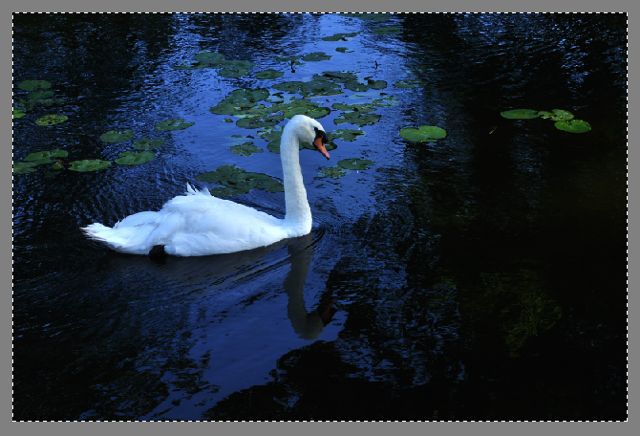
avec l' "arrière-plan-copie" activé, sélectionner toute la photo
(ctrl pour PC et cmd pour Mac + A) :
l'image s'entoure de pointillés

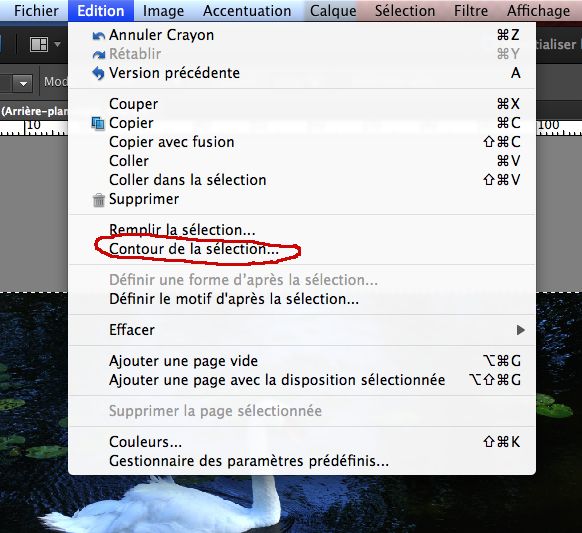
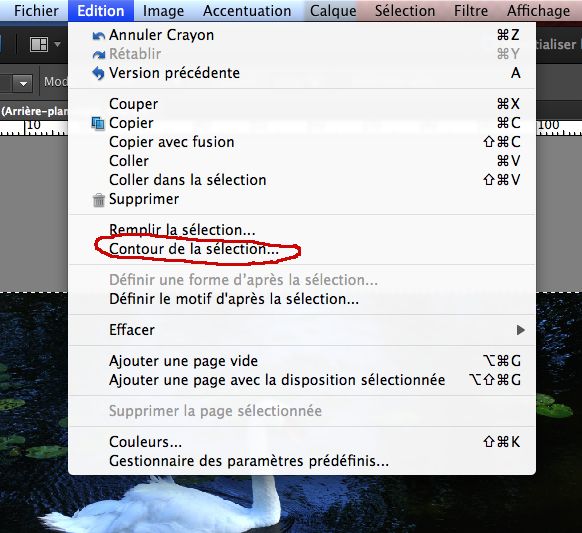
aller dans :
"édition ; contour de la sélection"
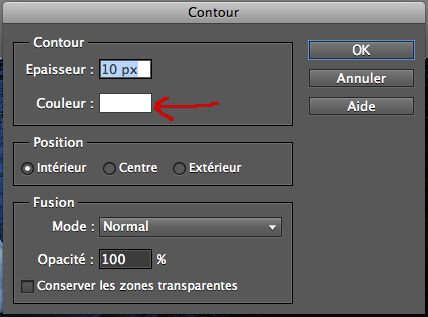
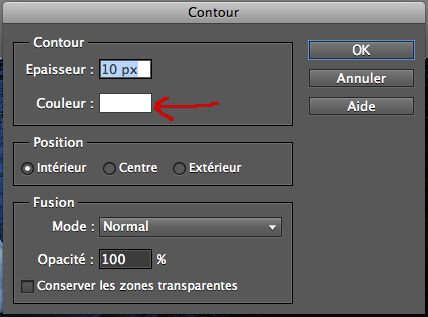
et régler la couleur et l'épaisseur du trait du liseré

ici j'ai choisi :
10 px d'épaisseur
couleur : blanche
position : intérieur
mode : normal et opacité 100%
je clique sur OK

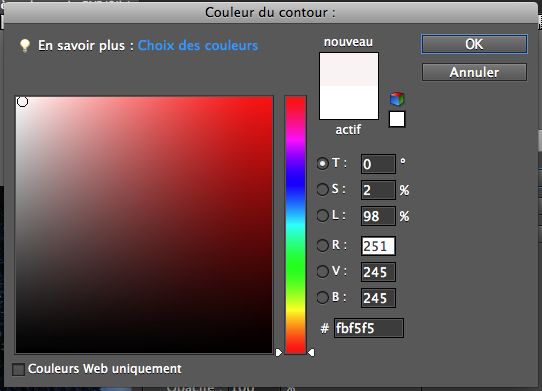
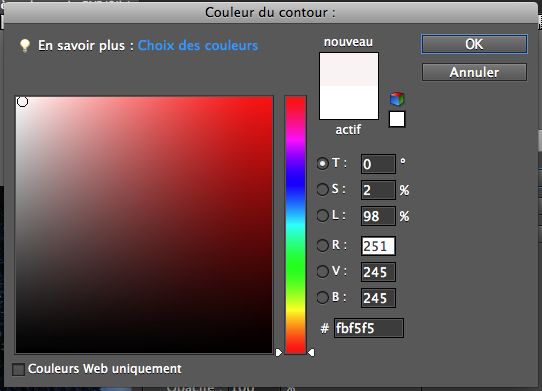
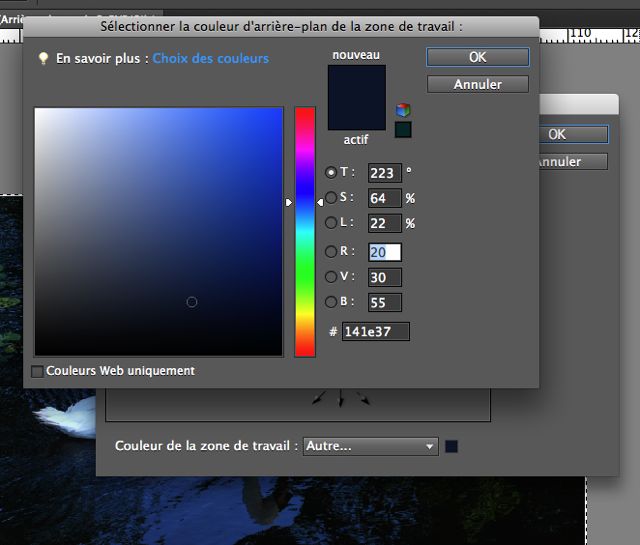
pour choisir la couleur que l'on veut, cliquer dans le cadre "couleur"
et une fenêtre s'ouvre dans laquelle on choisit sa couleur :
bien sûr, ne pas oublier de valider en appuyant sur OK à chaque opération !

si la position est réglée sur centre, l'épaisseur ne sera que de 5px (moitié dans la photo, moitié hors photo);
pour avoir 10 px, il faut régler la position sur intérieur.
si la position est réglée sur extérieur, rien ne se verra, car le liseré sera hors photo.
dupliquer le calque

désélectionner l'image :
ctrl ou cmd + D
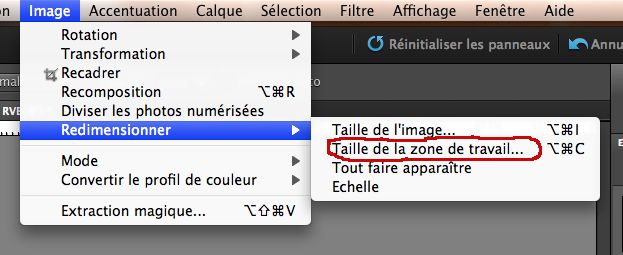
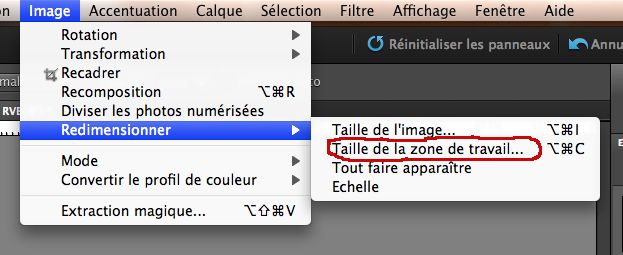
aller dans :
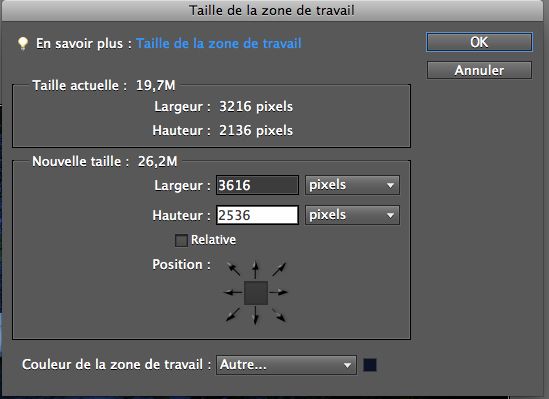
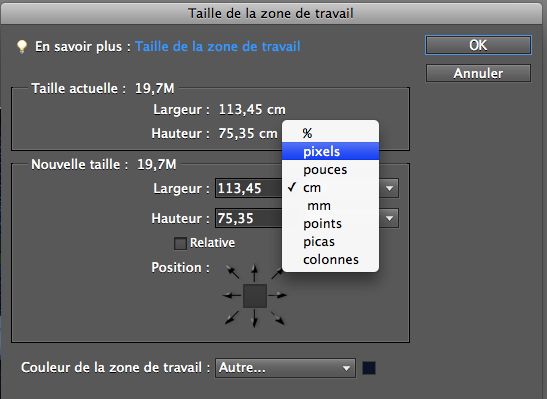
"image ; redimensionner ; taille de la zone de travail"

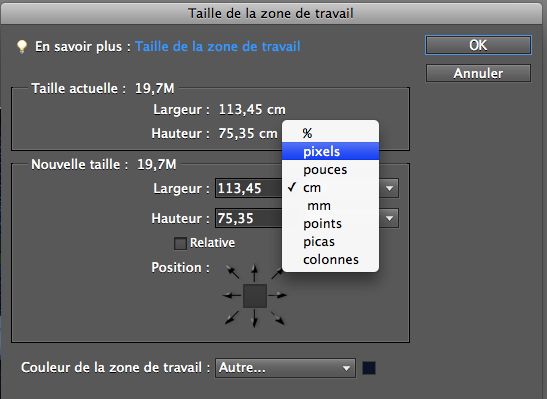
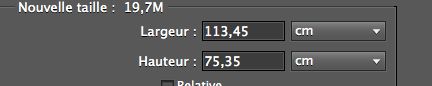
dans le cadre de réglage, afficher pixels à la place de cm
(agir sur les petits triangles)



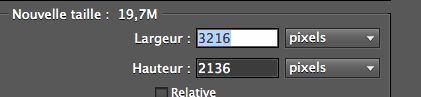
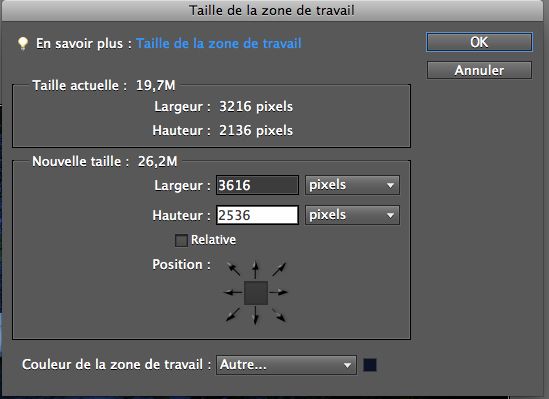
et régler la dimension du cadre en augmentant le nombre de pixels :
ici, j'ai augmenté le nombre de pixels de 400

soit de 3216 à 3616
et de 2136 à 3536
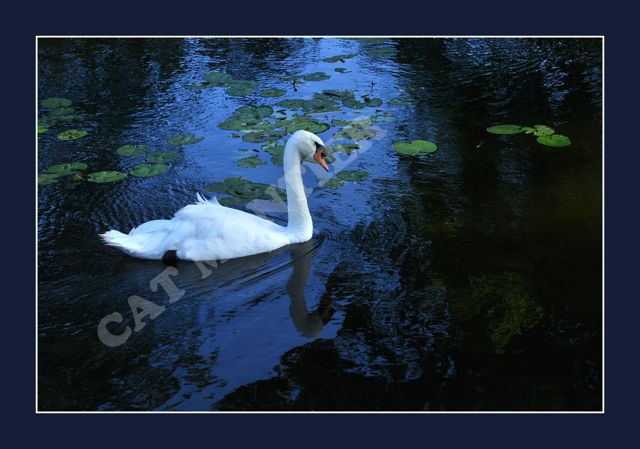
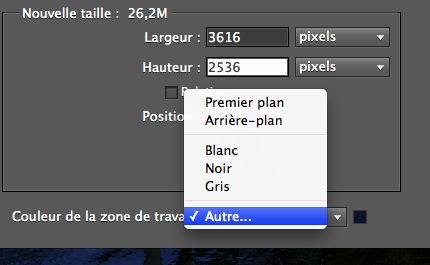
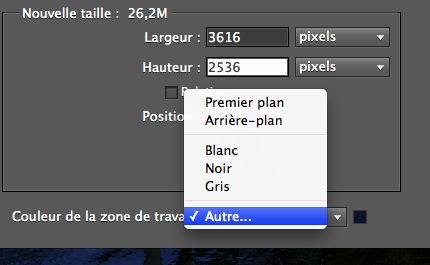
avant de valider, déterminer la couleur dans le bas de la fenêtre :
blanc, noir ou autre

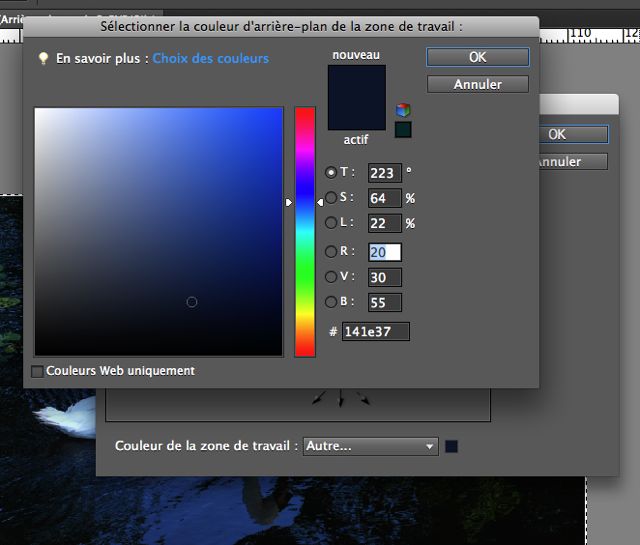
si on clique sur "autre", on ouvre de nouveau la fenêtre des couleurs et on choisit :

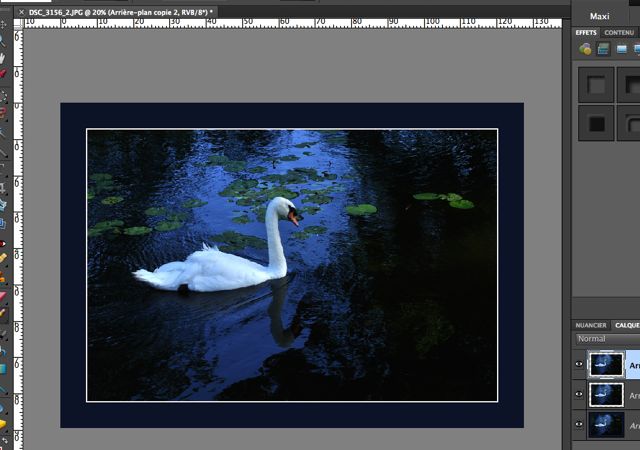
comme mon liseré était blanc, j'ai donc choisi une couleur foncée en harmonie avec la photo
cliquer sur OK

***
peut-être ces explications vous auront-elles aidées ...
soyez sympa, laissez-moi un petit message avec vos remarques
(positives ou au contraire négatives, tant que cela reste courtois et constructif)
on ne peut s'améliorer qu'en connaissant ses lacunes !
à bientôt j'espère !



***
Tutoriel Effet Loupe

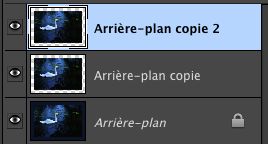
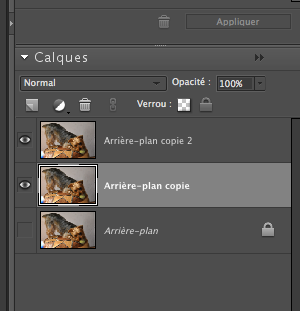
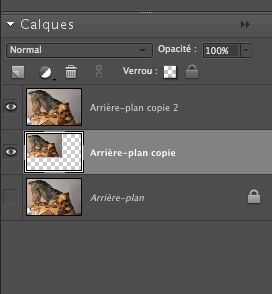
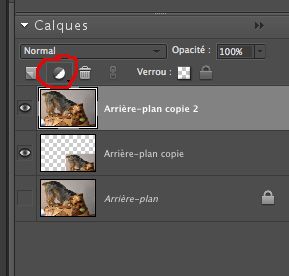
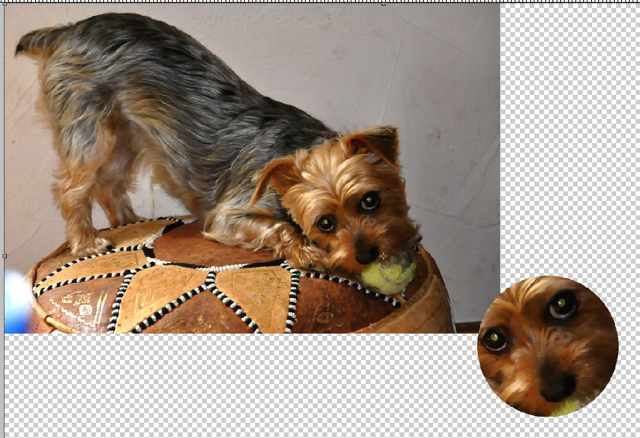
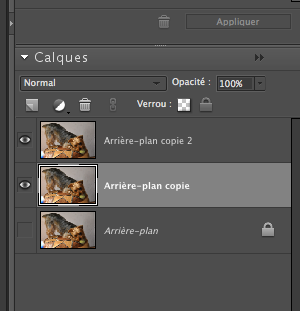
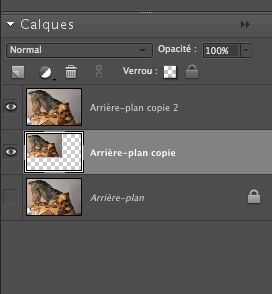
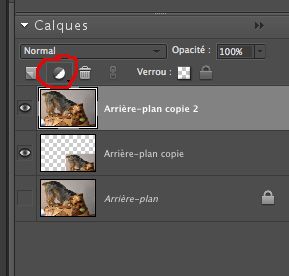
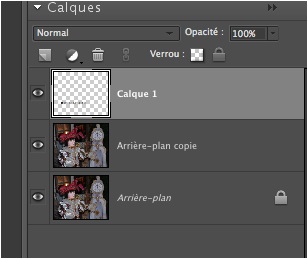
ouvrir une photo et la dupliquer deux fois
fermer l'oeil de l'arrière-plan et activer l'arrière-plan-copie

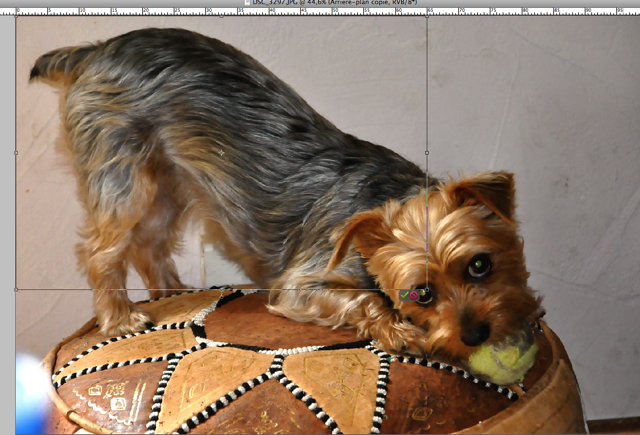
réduire ce calque arrière-plan-copie d'environ 1/3 avec l'outil déplacement

ce sera la dimension de la photo restante

valider en cliquant sur le V
(ici au niveau de l'oeil)
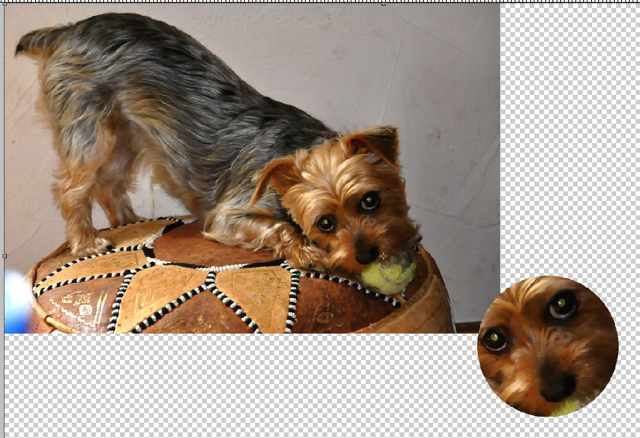
on obtient ceci :

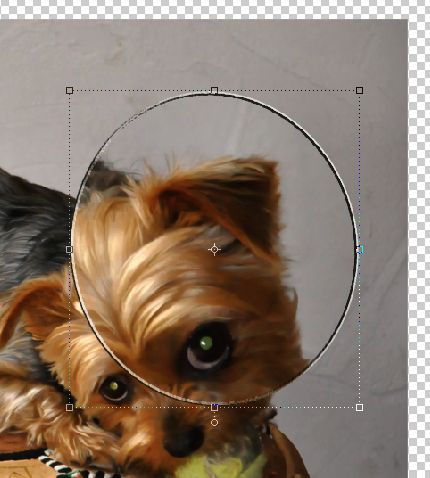
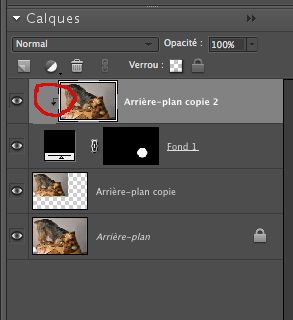
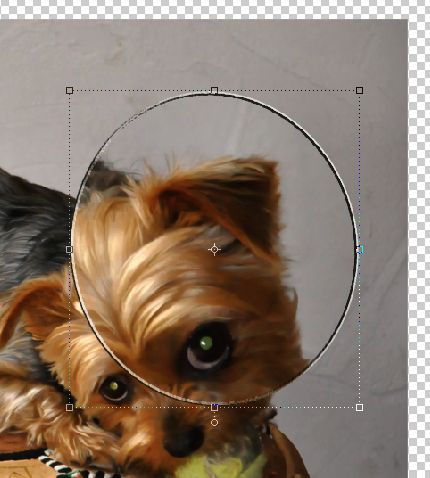
activer le calque arrière-plan-copie 2
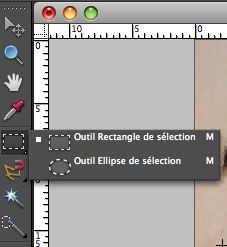
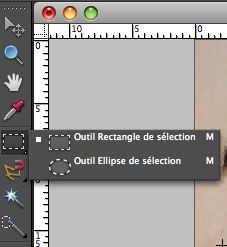
et faire une sélection ronde avec l'outil ellipse de sélection

ce n'est pas grave si l'emplacement n'est pas exactement au bon endroit,
on pourra déplacer ce cercle après.

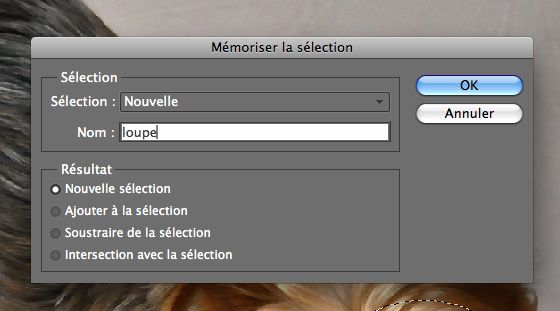
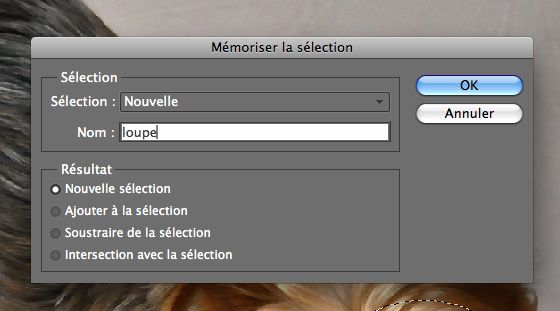
et mémoriser la sélection

une fenêtre s'ouvre : donner un titre ( ici : loupe, par ex.)
cliquer sur OK

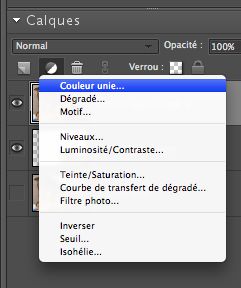
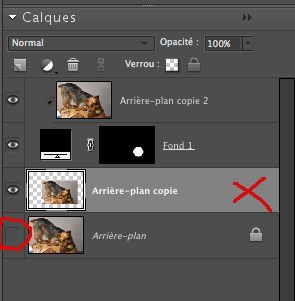
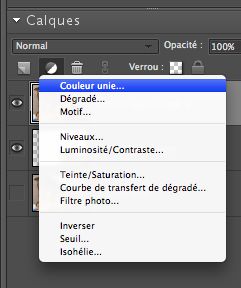
faire un masque de fusion : calque couleur unie


ATTENTION : régler la couleur de premier plan sur le noir :

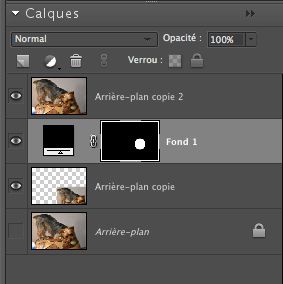
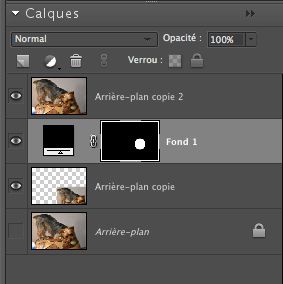
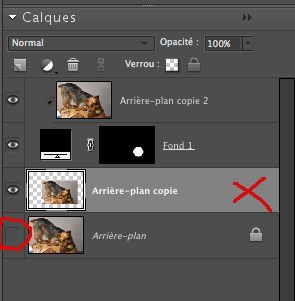
et le glisser sous le calque arrière-plan-copie 2

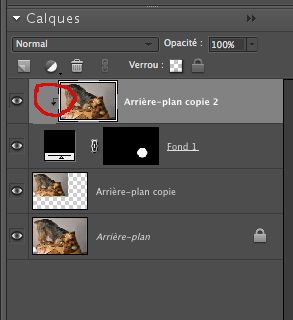
lier le fond 1 avec le calque-copie 2
pour cela : activer le calque copie 2
placer le curseur de la souris SUR la ligne entre le fond 1 et le calque copie 2
en maintenant appuyée la touche "alt" (un petit dessin apparaît) et cliquer
une petite flèche-lien s'installe sur l'arrière-plan-copie 2

contrairement à ma copie d'écran ci-dessus, l'oeil de l'arrière-plan doit être fermé
on devrait avoir à peu près ceci :

activer de nouveau le calque arrière-plan-copie ( oeil arrière-plan tjrs fermé)

et avec l'outil déplacement, déplacer la petite photo pour qu'elle coïncide à peu près
de façon logique avec l'image du rond-loupe

en activant le calque fond 1, on peut maintenant, grâce à l'outil déplacement,
déplacer le rond loupe où on veut !
... c'est magique, non ?
*
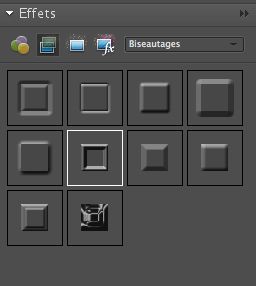
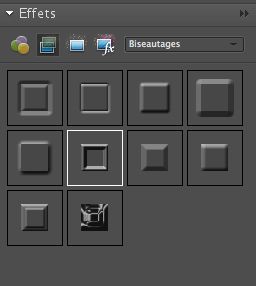
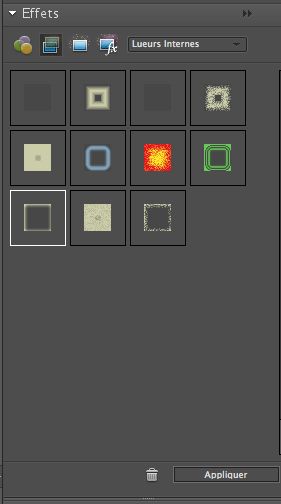
pour simuler le tour de la loupe et renforcer l'effet, on peut appliquer un effet "biseautage"

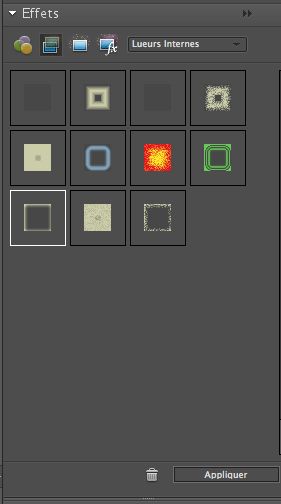
et/ou un effet "lueur interne"

un peu comme ça

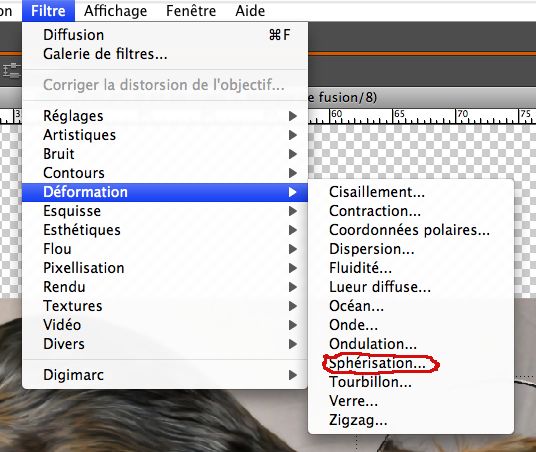
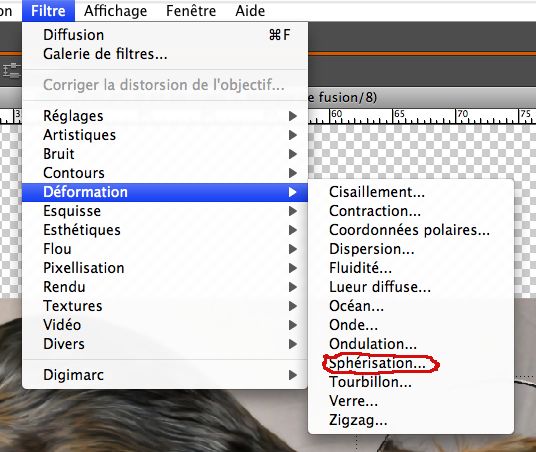
enfin, on peut renforcer l'effet loupe en appliquant sur le calque fond 1 un filtre :
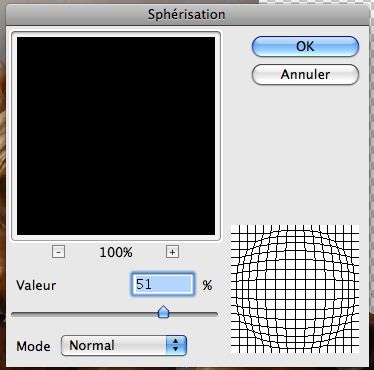
déformation ; sphérisation

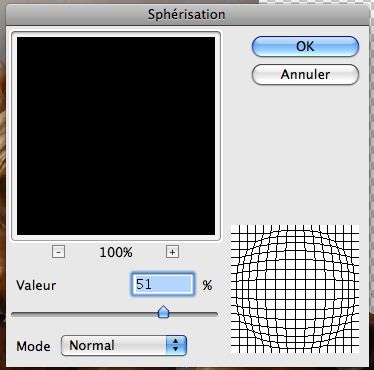
que l'on règle selon l'effet désiré


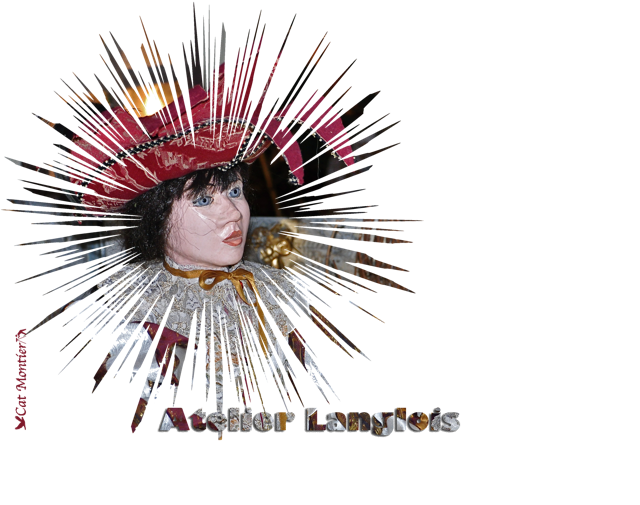
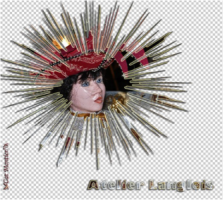
Effet : une image dans une forme
une image dans un texte

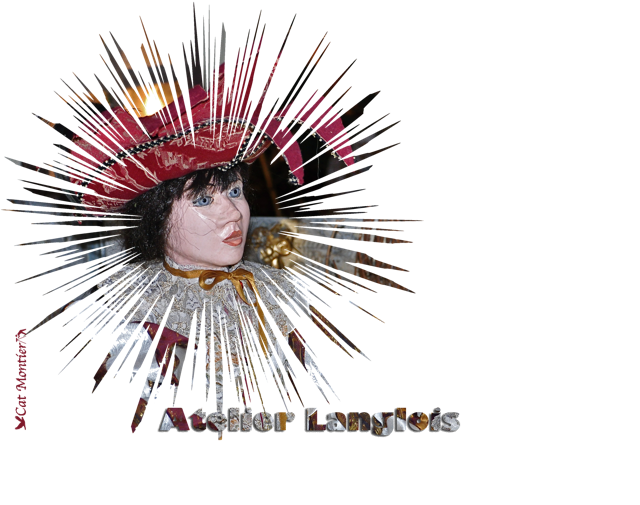
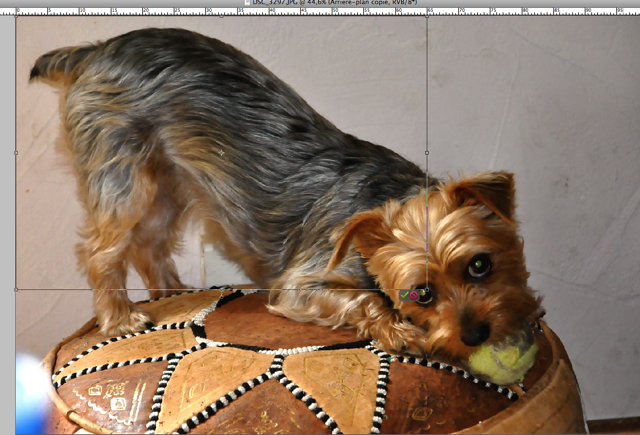
(Tout d'abord, je dois signaler que la photo que j'utilise représente des automates
qui furent en exposition au foyer culturel de la ville de Lamorlaye.
Ces automates ont été crées par les Ateliers Langlois et toute reproduction ne
serait-ce que de leur image même partielle à des fins lucratives est strictement interdite.)
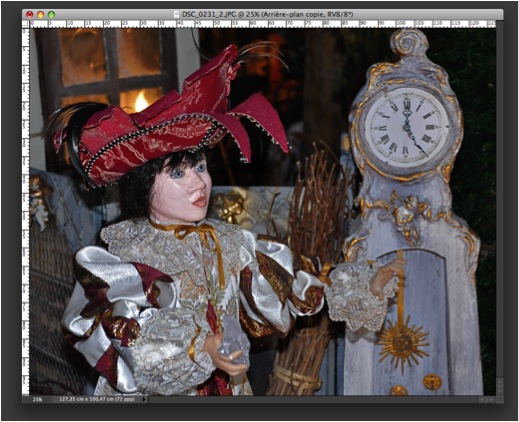
charger une image et la dupliquer

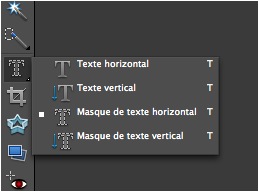
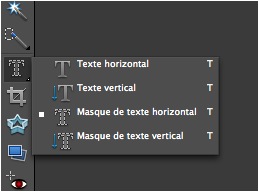
prendre l'outil texte :
"masque de texte" horizontal ou vertical, c'est selon ce que l'on veut faire ...

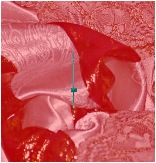
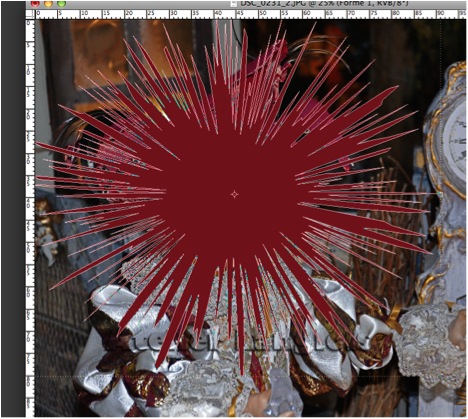
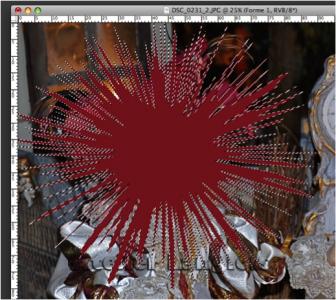
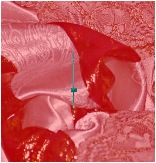
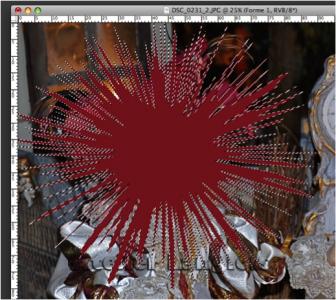
cliquer sur l'image à l'endroit où l'on veut écrire :
un point et un trait apparaissent et l'image devient rouge


écrire le texte ; il apparaît en pointillé
( si le texte disparaît au fur et à mesure dans la marge,
placer le curseur à la fin du texte, cliquer-maintenir et glisser
ou utiliser l'outil déplacement)

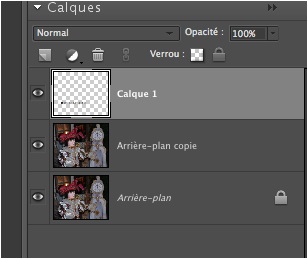
faire un copié-collé :
ctrl C + ctrl V ( les pointillés disparaissent )
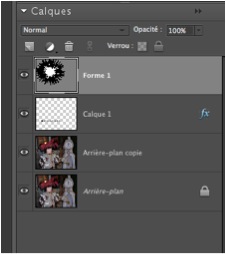
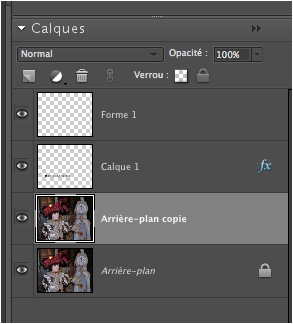
un calque avec le texte s'affiche tout seul

ajouter une ombre portée

le texte réapparaît

voilà pour le texte !
maintenant la forme :
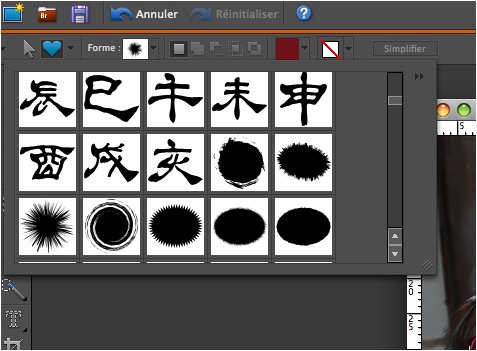
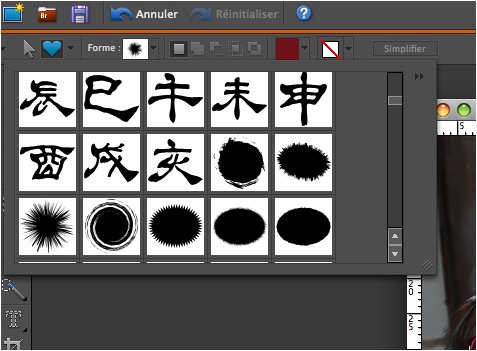
choisir une forme personnalisée


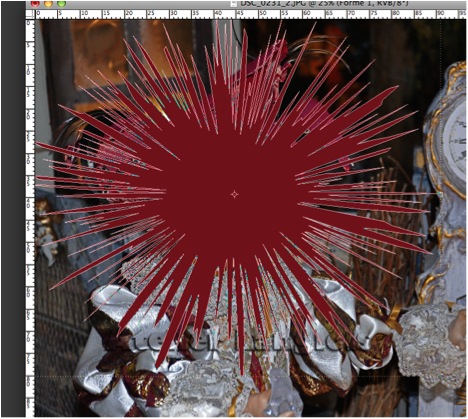
l'installer ( en la centrant à l'endroit voulu avec l'outil déplacement )

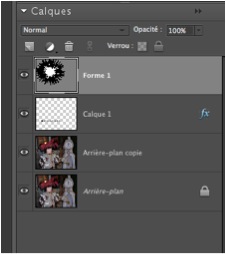
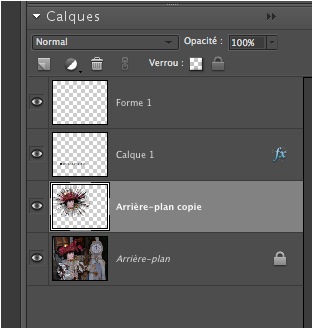
on a ceci en calque

avec l'outil "baguette magique"

sélectionner la forme

faire : supprimer (ctrl + D)

le sujet réapparaît, mais la sélection pointillée reste
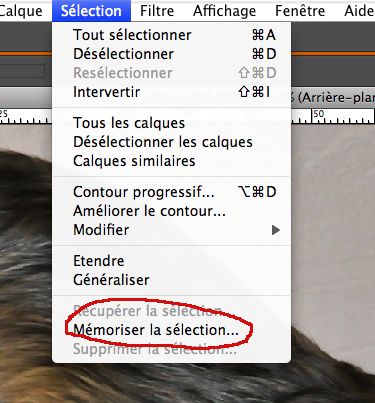
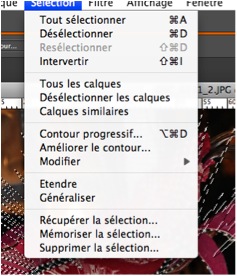
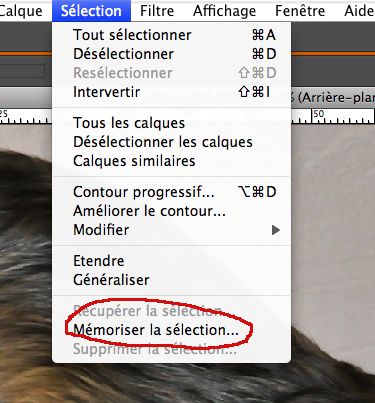
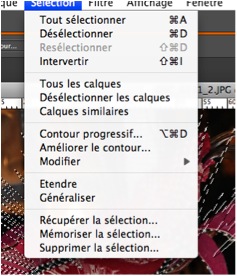
intervertir la sélection
puis, mémoriser la sélection

ces deux commandes se trouvent ici dans le menu sélection
*
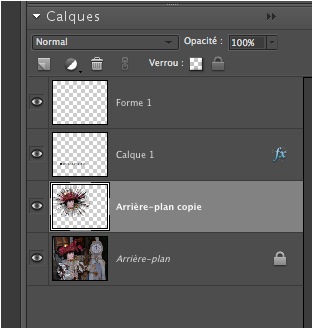
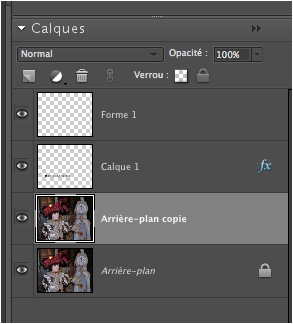
sélectionner le calque "Arrière-plan copie"

sur le clavier faire : suppr

on obtient ceci :

on peut ensuite déplacer le texte en cliquant sur le calque texte avec l'outil déplacement,
ajouter une signature, des effets divers (ombres, biseautages, etc...)
ou le placer sur un fond préparé.




Afficher la suite de cette page
Anne Marie dit :
15 2015
Merci super. A bientôt
nadine dit :
23 2013
Merci catherine pour le tuto signature c'est coollllllllllllllll